Hey Everyone!!!
My name is Atharva and I am a high school student who is passionate about programming, content writing and open-source. I am curious about the world of technology and how it can be used to make a difference in the world.
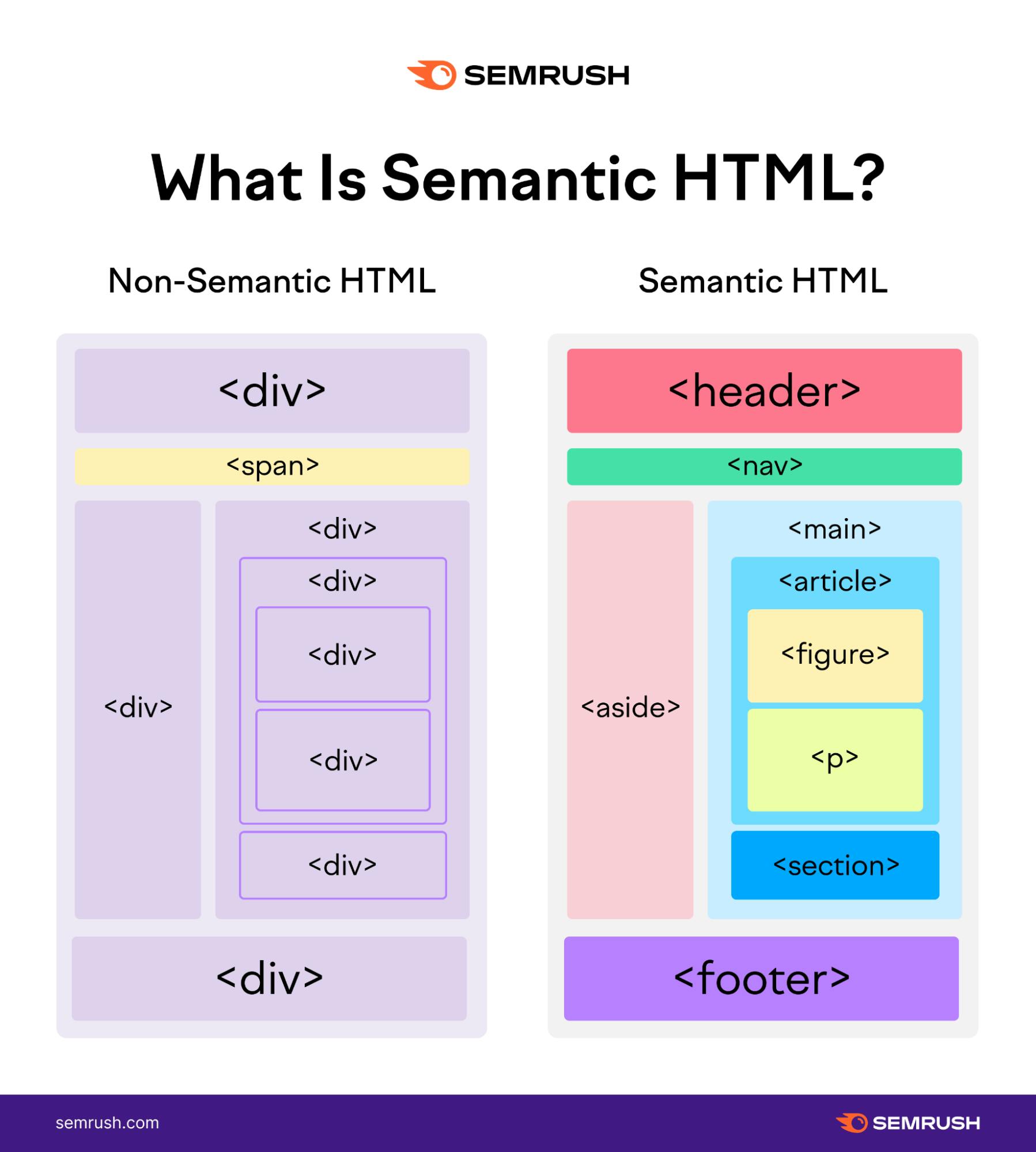
In this blog, I will be covering a fundamental aspect of HTML - semantic tags.
Let's Begin !!!

What are Semantic Tags?
From Wikipedia,
Semantic HTML is the use of HTML markup to reinforce the semantics, or meaning, of the information in web pages and web applications rather than merely to define its presentation or look. Semantic HTML is processed by traditional web browsers as well as by many other user agents. CSS is used to suggest its presentation to human users.
In simple terms,
Semantic tags are HTML tags that have a predefined use and meaning. They are universal and have clearly described meaning to both the browser and the developer.
Examples of non-semantic elements:
<div>and<span>- Tells nothing about its content.Examples of semantic elements:
<form>,<table>, and<article>- Clearly defines its content.
Semantic Elements in HTML
In HTML some semantic elements can be used to define different parts of a web page:
<article> : specifies independent, self-contained content.
<aside> : defines some content aside from the content it is placed in (like a sidebar).
<details> : defines additional details that the user can view or hide
<figcaption> : defines a caption for a
<figure>element.<figure> : specifies self-contained content, like illustrations, diagrams, photos, code listings, etc.
<footer> : defines a footer for a document or section.
<header> : represents a container for introductory content or a set of navigational links.
<main> : specifies the main content of a document
<mark> : defines marked/highlighted text
<nav> : defines a set of navigation links - the navbar.
<section> : defines a section in a document
<summary> : defines a visible heading for a <details> element
<time> : defines a date/time
For a complete list of all available HTML tags, visit the following link: HTML Tag Reference.
Why Semantic Tags?
Look closely at the following code blocks :
<header>
This is the Header
</header>
<section>
<article>
<figure>
<img>
<figcaption>
Add a caption
</figcaption>
</figure>
</article>
</section>
<footer>
This the footer
</footer>
OR
<div id="header">
</div>
<div class="section">
<div class="article">
<div class="figure">
<img>
<div class="figcaption">
</div>
</div>
</div>
</div>
<div id="footer">
</div>
This first is more descriptive and easier to understand for a person reading and writing the code. When you look at the first block of code that uses semantic elements, this is typically the first thing you will notice. Even though this is a small sample, going through hundreds or thousands of lines of code is common for programmers. Your job will be made simpler the easier that code is to read and comprehend.
It is more easily accessible. Semantic components are not the only ones that you find simpler to comprehend. The context and content of your website can also be better understood by search engines and assistive devices (like screen readers for users who are blind or visually impaired), improving the user experience.
Overall, semantic elements lead to more consistent code.
Using Semantic Elements
Conclusion
Semantic elements provide meaning to the code
Always use semantic elements when writing HTML code
Credits
HTML Semantic Elements - W3Schools
Stay determined, stay focused and keep pushing forward !!!

Liked This Blog?
Do react and comment with your thoughts on the points discussed above.
Make sure to follow me :