Hey Everyone!!!
My name is Atharva and I am a high school student who is passionate about programming, content writing and open-source. I am curious about the world of technology and how it can be used to make a difference in the world. In this blog, I will be covering how I started with HTML5 and my first web project.
Let's Begin !!!

What is HTML?
HyperText Markup Language (HTML) is a standard markup language for documents designed to be viewed in a web browser. It can be supported by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
A web browser receives an HTML document from a web server or local storage and renders the document into a multimedia web page. HTML semantically describes the structure of a web page and inherently contains hints of the appearance of the document.
HTML elements are the building blocks of HTML pages. HTML constructs can be used to embed other objects such as images and interactive forms in the rendered page. HTML provides a way to create structured documents by marking the structural semantics of text such as headings, paragraphs, lists, links, citations, and other elements. HTML elements are delimited by tags written in angle brackets.
In Short :
HTML stands for Hyper Text Markup Language
HTML is the standard markup language for creating web pages
HTML describes the structure of a website
HTML consists of several elements
HTML elements tell the browser how to display content
HTML elements represent content such as "This is a heading", "This is a paragraph", "This is a link", and so on.
I learnt about the various HTML5 tags and elements from documentation to understand the basic structure of a HTML file.
A Simple HTML5 File :
Example :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Example Explained
The
<!DOCTYPE html>declaration defines that this document is an HTML5 documentThe
<html>element is the root element of an HTML pageThe
<head>element contains meta-information about the HTML pageThe
<title>element specifies a title for the HTML page (which is shown in the browser's title bar or the page's tab)The
<body>element defines the document's body and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.The
<h1>element defines a large headingThe
<p>element defines a paragraph
Making a Simple Project :
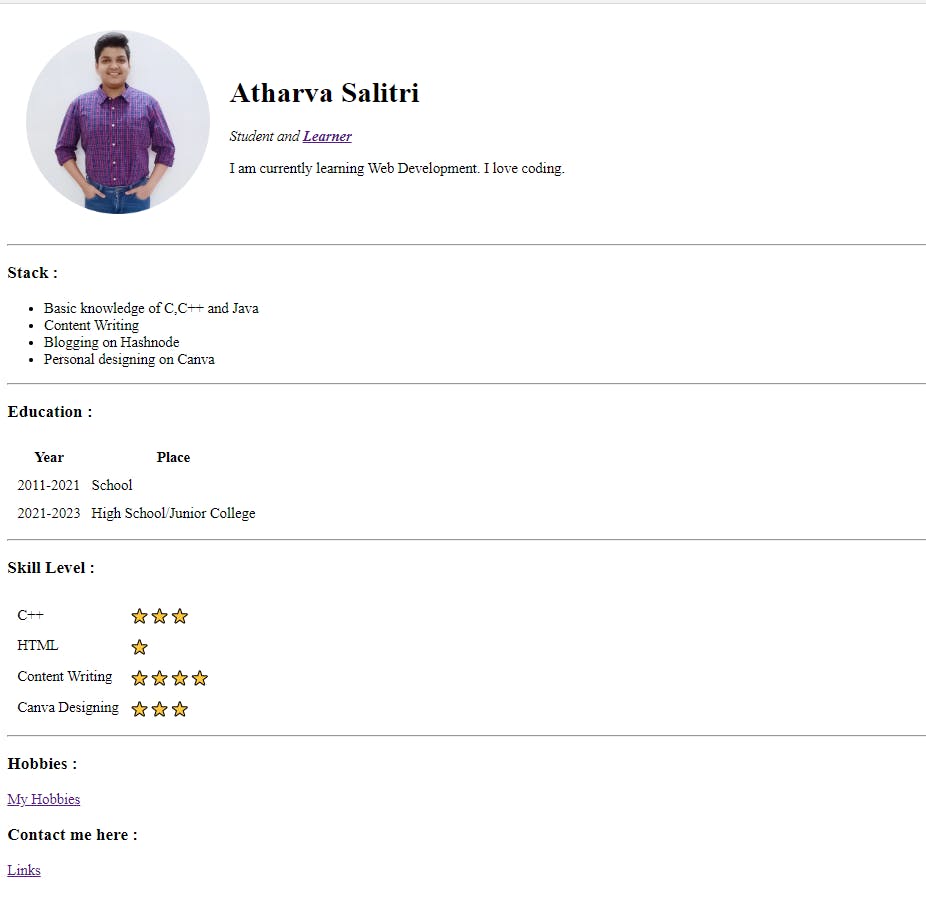
By Further understanding the HTML elements and what code to write and how it affects the browser. I made a simple project as follows :
The website link

The GitHub Repository link.
Concepts I learned :
I learned the following concepts to make this project :
Headings: <h1>......</h1> to <h6>....</h6>
Paragraphs: <p>.....</p>
Italics: <em>....</em>
Bold: <strong>...</strong>
Table: <table><tr><td>....</td></tr></table>
Unordered Lists: <ul><li><li>....</li></li></ul>
Hyperlinks : <a href="">...</a>
Forms: <form><label></label><input>....</form>
etc.
Conclusion
To conclude, I had a lot of fun making this project by learning about the basic syntax of HTML5 and understanding how it works on the internet. I look forward to learning more about HTML and then diving into CSS to make more detailed projects.
Stay determined, stay focused and keep pushing forward !!!

Liked This Blog?
Do react and comment with your thoughts on the points discussed above.
Make sure to follow me :

